Многостраничный сайт сети медицинских лабораторий в Москве и Санкт-Петербурге с возможностью оформления заказов на исследования онлайн.
Основные сведения о проекте:
- Разработка: 6 месяцев
- Платформа: Битрикс
- Дизайн: Figma
Этап 1: Дизайн-макет
После составления технического задания и обсуждения проекта мы начали разработку дизайн макета сайта. Создание дизайна началось с составления brand-kit – подбор цветовых решений, шрифтов, размеров.

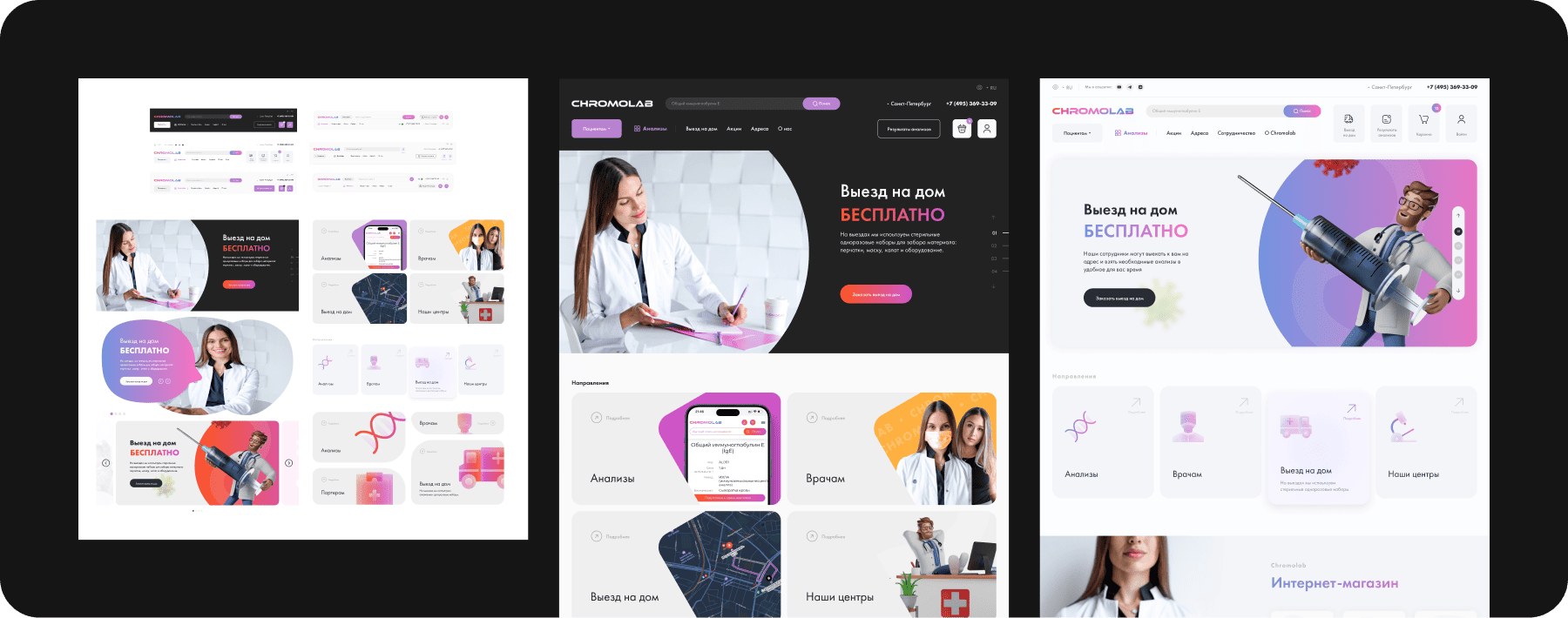
Следующим этапом мы начали отрисовку главной страницы сайта, чтобы подобрать стилистику, определить что нравится, что точно нет и найти тот самый концепт.
Было нарисовано 2 версии главной страницы и порядка 10-15 вариантов различных элементов, таких как меню, слайдеры, плитки навигации.
Было нарисовано 2 версии главной страницы и порядка 10-15 вариантов различных элементов, таких как меню, слайдеры, плитки навигации.

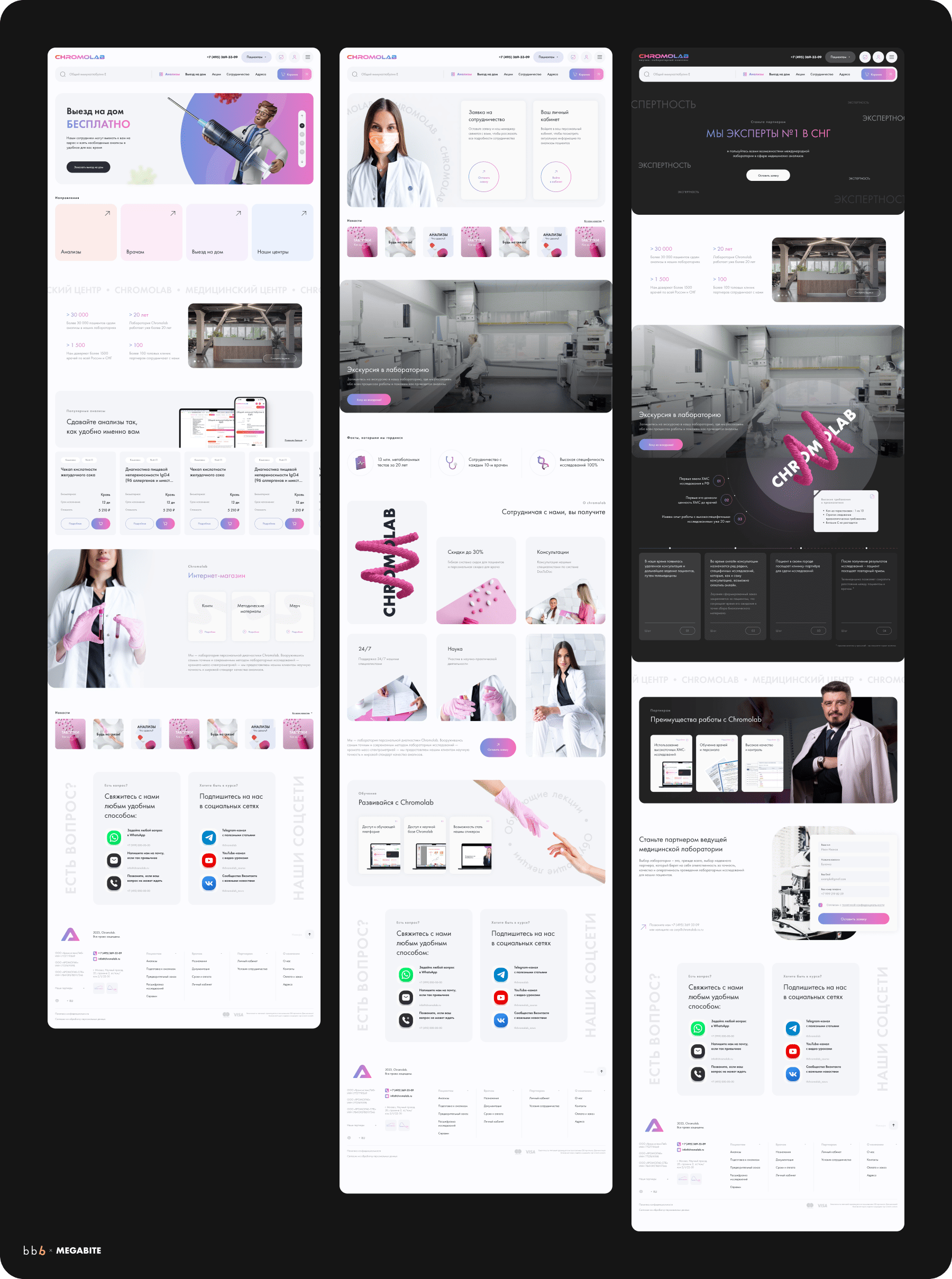
После утверждения концепта, мы приступили к разработке макета всех страниц сайта в 3 этапа:
Разбивка дизайна на этапы позволяет ускорить процесс разработки макета. Заказчик не ждет полный срок разработки макета, а может видеть процесс и вносить корректировки по контенту на каждом этапе. В дизайне мы не сталкиваемся с проблемой "нужно все нарисовать по другому" потому что на каждом этапе видим изменения и можем их адаптировать на следующие страницы.
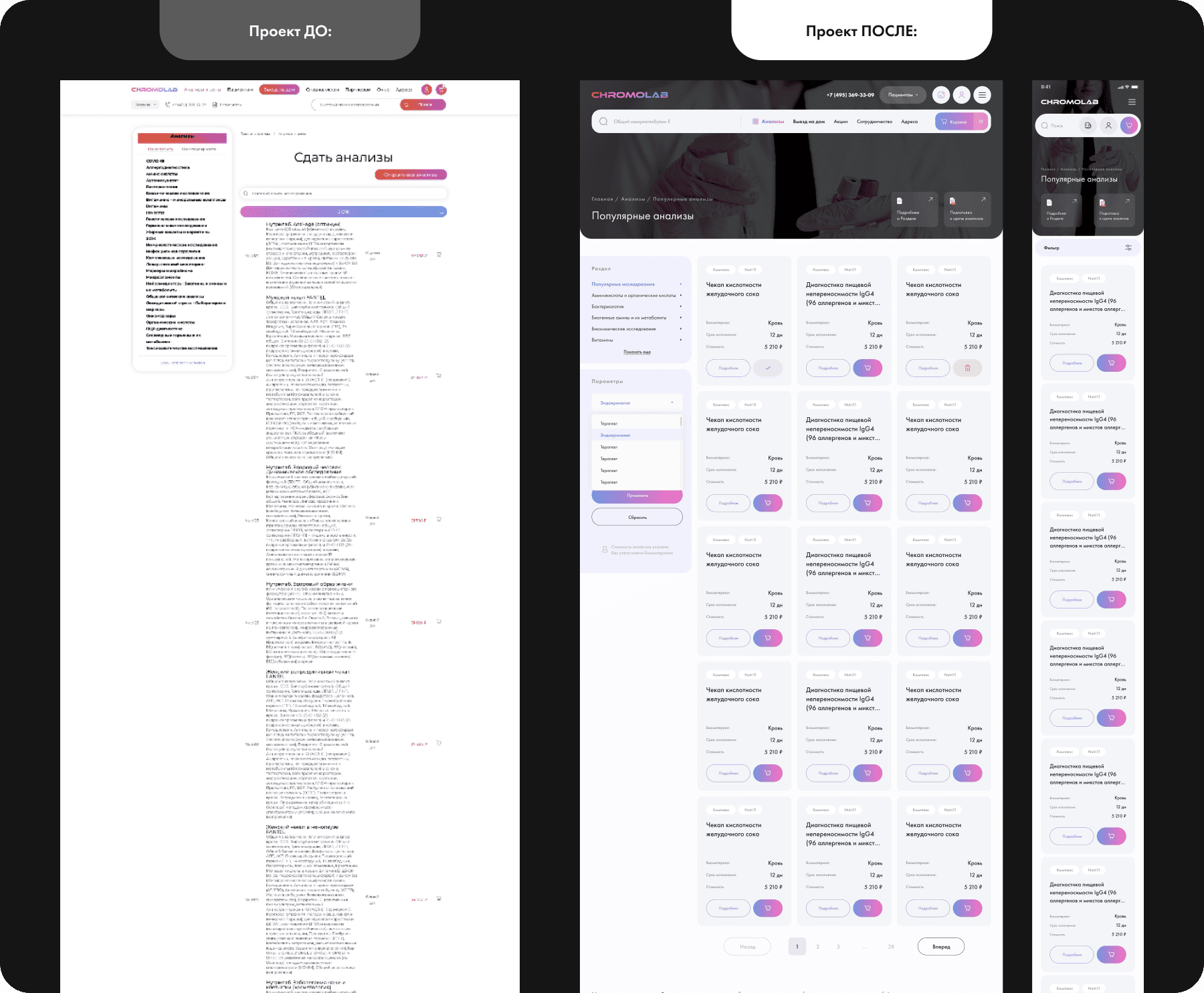
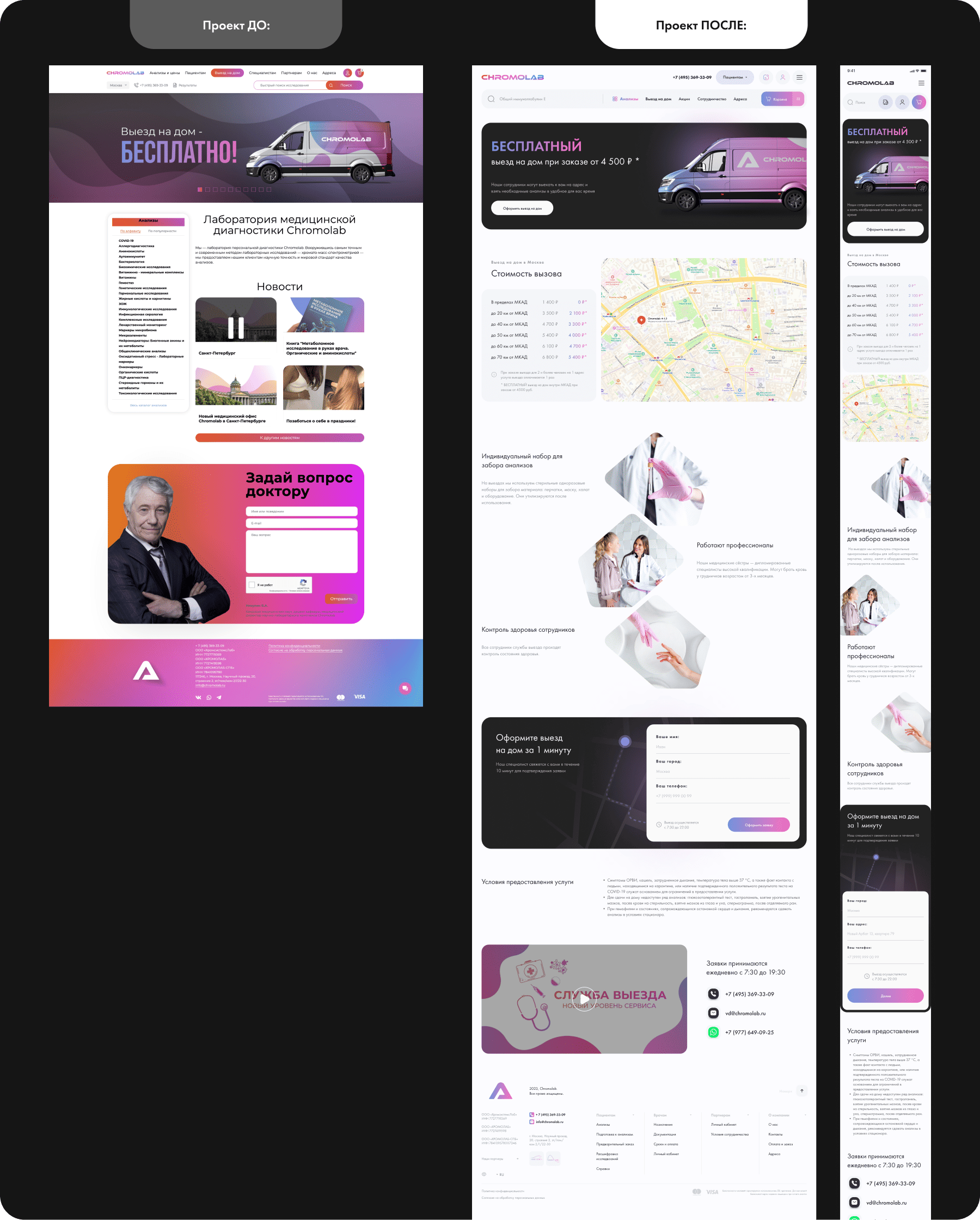
- Важные страницы - главная страница, каталог, карточка товара, оформление заказа.
- Контентные страницы - информационные страницы, контакты, и тд.
- Личные кабинеты - личные кабинеты врача и пациента
Разбивка дизайна на этапы позволяет ускорить процесс разработки макета. Заказчик не ждет полный срок разработки макета, а может видеть процесс и вносить корректировки по контенту на каждом этапе. В дизайне мы не сталкиваемся с проблемой "нужно все нарисовать по другому" потому что на каждом этапе видим изменения и можем их адаптировать на следующие страницы.

За 3 недели было нарисовано 20+ страниц сайта и после утверждения клиентом реализована адаптивная версия дизайн-макета под мобильные устройства. После чего проект перешел к команде разработки и началась верстка макета.
Этап 2: Верстка
На этапе верстки мы создаем макет будущего сайта на основе дизайна. Важнейшая задача — точное воспроизведение дизайна и обеспечение его корректного отображения на всех устройствах и браузерах. Мы используем современные технологии HTML5, CSS3 и JavaScript для создания адаптивной верстки, которая будет выглядеть привлекательно и функционально на любых экранах — от мобильных телефонов до больших мониторов.
Что включает верстка:
Что включает верстка:
- Преобразование графического дизайна в HTML-код
- Адаптивность и кроссбраузерность
- Оптимизация производительности страниц

Этап 2: Разработка
На этом этапе наши разработчики внедряют серверную логику и базу данных, чтобы ваш сайт не только выглядел хорошо, но и работал эффективно. Мы используем лучшие технологии и фреймворки для создания надежных и масштабируемых решений, соответствующих потребностям вашего бизнеса.
Основные процессы разработки:
Основные процессы разработки:
- Подключение серверной части и базы данных
- Настройка взаимодействия клиентской и серверной частей
- Интеграция API и других сторонних сервисов

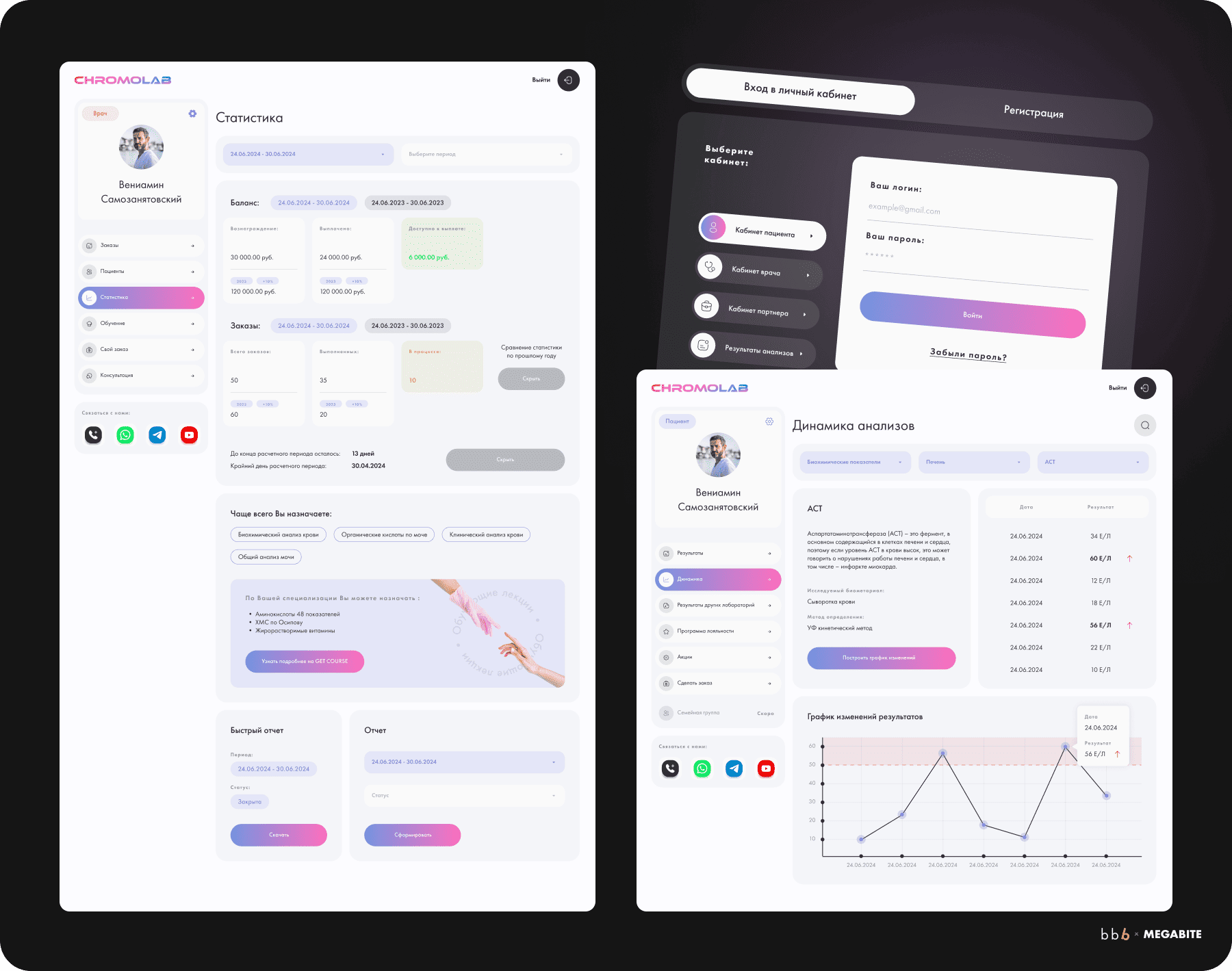
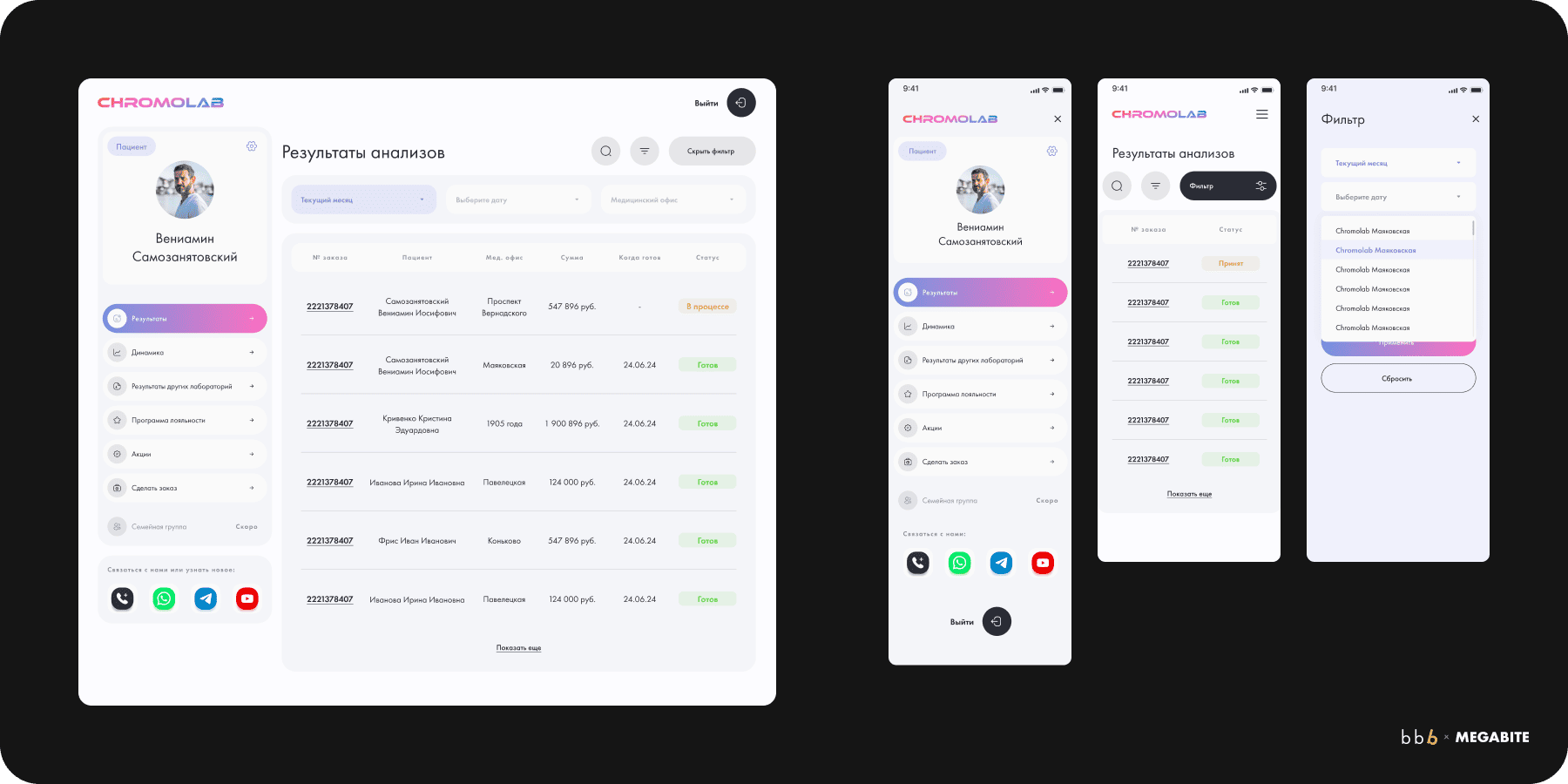
Этап 4: Личные кабинеты и тестирование
После разработки основного сайта мы начали реализацию личных кабинетов пациента и врача.
Перед нами стояла задача по созданию 2 личных кабинетов с синхронизацией ЛИС Альфалаб-ЕИП-МИС, с множественными показателями, графиками и данными.
Перед нами стояла задача по созданию 2 личных кабинетов с синхронизацией ЛИС Альфалаб-ЕИП-МИС, с множественными показателями, графиками и данными.

Разработав дизайн-макет будущих кабинетов мы приступили к верстке, разработке и подключению сложных интеграций. Было важно внедрить хорошую систему безопасности, чтобы все данные оставались конфиденциальны. Задача была успешно реализована. Теперь сайт имеет два полноценных личных кабинета со всеми необходимыми данными и информацией для удобства клиента и персонала.

Этап 5: Тестирование
Перед запуском мы проводим тщательное тестирование продукта, чтобы убедиться, что он работает без сбоев и соответствует всем требованиям. Наши тестировщики проверяют каждую деталь: от пользовательского интерфейса до производительности на различных устройствах.
Что проверяем при тестировании:
Что проверяем при тестировании:
- Функциональность всех элементов, модулей
- Кроссбраузерное тестирование
- Производительность и нагрузочные испытания
- Исправление ошибок и оптимизация
Отзыв клиента о нашей работе
Команда просто супер! Ребята точно знают свое дело. С точки зрения функциональности наша задача по сайту очень сложная и не каждому по силам сделать все интеграции. Ребята все сделали четко и оперативно. По дизайну отдельное спасибо, в нашей нише у нас теперь самый лучший и трендовый сайт. Причем не делают бездумно, а на каждом этапе дают конструктивные комментарии, как сделать оптимально и интуитивно для пользователя. Спасибо большое команде и продолжаем сотрудничество по другим нашим проектам.
Лариса, компания Chromolab